Tự học lập trình Web – từ khóa nổi bật hiện nay, là một công việc vô cùng hot bởi sự phát triển không ngừng của internet, một lĩnh vực mang tiềm năng vô cùng lớn. Nếu bạn là một người trẻ muốn tự học lập trình web thì hãy cũng NR Global tham khảo bài viết dưới đây ngay nhé!

Một số lưu ý để tự học lập trình web
Đầu tiên, cần hiểu rõ sự khác nhau giữa “lập trình web” và “thiết kế web”. Có thể hiểu thiết kế web rằng bạn sẽ thực hiện về phần thiết kế, layout, màu sắc, tạo góc nhìn ấn tượng đến với khách hàng. Thiết kế web không yêu cầu cần biết về code. Lập trình web thì lại có nhiệm vụ đảm bảo những thiết kế đấy có thể ứng dụng và vận hành được trên website. Và kiến thức căn bản là phải biết code.
Lập trình web bao gồm Back-end và Front-end. Front-end có thể hiểu đơn giản là những gì mà người dùng nhìn thấy khi họ truy cập vào trang web của bạn. Back-end liên quan đến các cấu trúc bên trong như database và server.
Nên tự chọn học một ngôn ngữ để bắt đầu lập trình web
Có rất nhiều ngôn ngữ khác nhau để lập trình web như: PHP, Java, C++.. Việc lựa chọn một ngôn ngữ bắt đầu là vấn đề vô cùng quan trọng bởi nó là một ngôn ngữ gắn bó giúp bạn xây dựng một trang web cơ bản. Còn muốn tối ưu và hoàn thiện sản phẩm hơn thì phải trau dồi thêm ngôn ngữ.
Tìm hiểu những thuật ngữ để tự học lập trình web
WWW – World Wide Web
Hiểu đơn giản là web. Được xây dựng chủ yếu trên nền văn bản, đồ họa và các hiệu ứng tương tác. Tuy nhiên để có thể đảm bảo tính tương tác của trang web thì các kiến thức, số liệu phải được thường xuyên cập nhật, kiểm tra dữ liệu nhập, có hiệu ứng chuyển động.. Và bạn phải lập trình cho trang web của mình.
HTTP – HyperText Transfer Protocol
Là giao thức chuyển siêu văn bản trên web. Là ngôn ngữ để giao tiếp giữa Web Server là WebClient. Tập hợp các quy định dùng để trao đổi các tài liệu (văn bản, hình ảnh, âm thanh, video, các tập tin..) giữa Web server và trình duyệt Web.
URL – Uniform Resource Locator
Hiểu đơn giản đó là một địa chỉ để truy cập vào trang web.
HTML – HyperText Markup Language
Trang web (trang HTML) là tập hợp gồm những dòng văn bản, thẻ đánh dấu (Tag) theo cấu trúc và trình tự xác định. Các thẻ này sẽ quy định quy cách hiển thị văn bản, hình ảnh…. trên trình duyệt. Từ đó, các trình duyệt Web có thể hiểu và hiển thị thông tin theo ý bạn.
CSS – Cascading Style Sheets
Là ngôn ngữ được dùng để tìm và định dạng lại các phần tử tạo ra bởi HTML. Nếu như HTML tạo ra những dòng văn bản, tiêu đề, bảng. Thì CSS làm cho các phần tử ấy có “style” như đổi màu, thay đổi định dạng,… .
Tìm hiểu cấu tạo của một trang web cơ bản
Header: là phần đầu của trang web. Header của một website cơ bản có thể được chia làm 3 phần
- ô để logo: nơi đặt logo của trang web
- ô để quảng cáo: là nơi bạn đặt quảng cáo
- ô menu: Nơi hiển thị các phần đề mục, chuyên mục cho trang web của bạn
Content: chứa nội dung của một trang web – nội dung muốn được hiển thị. Thông thường chỉ là ảnh đại diện, tiêu đề, và vài dòng mô tả của bài viết. Thực chất phần này có thể được chia nhỏ hơn nữa “Sidebar Second”. Các bài viết gợi ý chứa nội dung liên quan do bạn tự sắp xếp.
Footer: để các thông tin cần thiết để người xem có thể liên hệ lại với mình. Thông thường để địa chỉ, số điện thoại, email liên hệ,…. .
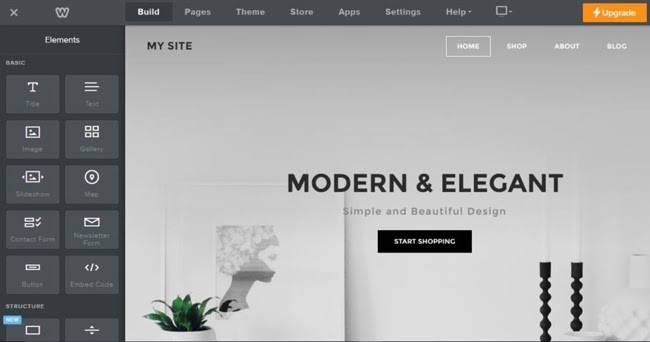
Thực hành với WordPress
WordPress là nền tảng để xây dựng một website phổ biến nhất trên thế giới hiện nay. Có thể kể đến một vài ông lớn như CocaCola, Vogue, CNN, Sony cũng sử dụng nền tảng WordPress để tự xây dựng thương hiệu. Với đặc tính đơn giản, dễ sử dụng – người dùng thậm chí còn chả cần biết code – rất phù hợp với những bạn đang tự học lập trình web cho người mới bắt đầu .Bạn hoàn toàn có thể tự xây dựng bằng viết sử dụng các theme có sẵn và thêm các plugin đi kèm. Hãy bắt đầu bằng việc tạo nên một blog cá nhân cho thành thạo. Sau đó mới chuyển sang các trang mua bán, thương mại, các website của doanh nghiệp.

Nhìn chung, việc xây dựng một trang web không hề cao siêu và khó như bạn tưởng. Với sự phát triển của công nghệ, đã có rất nhiều công cụ sinh ra để đơn giản hóa những điều mà bạn luôn nghĩ là “không dành cho mình”. Chỉ cần biết các kiến thức căn bản, nắm được phương thức vận hành thì tất cả đều “nằm trong tầm tay”. NR Global mong bạn sớm tự xây dựng được một trang web cho bản thân và có thêm động lực để tự học lập trình web cho người mới bắt đầu nhé!
_______________
NR Global – Website & Marketing
Marketing khó, có NR Global lo
➤ Địa chỉ: 100 Bế Văn Đàn, Đà Nẵng
➤ Website: nrglobal.vn
➤ Email: info@nrglobal.vn
➤ Hotline: 0935 19 19 03